Setting up a brand-new website is equally exciting and overwhelming. It’s a non-negotiable part of any modern-day business, but where do you start? Where do you end? Should it be on WordPress? What about Squarespace or Shopify? How do you ensure it’s responsive?
So. Many. Questions.
Fortunately for you, it’s never been easier to get a top-notch-looking site up and running. And it doesn’t take a week to launch, either.
We’ll show you how to set up a website in less than 60 minutes. Yes, really. Set aside an hour, follow our step-by-step guide, and you’ll have a site ready to launch when your timer goes off.
Here’s what the process looks like:
Table of Contents
2. Choose Your Website Builder
4. Plan the Structure of Your Website
6. Complete the 5 Essential Pages
There’s no time to waste—let’s jump right into it.
How to Set Up a Website: 7-Step Process
1. Validate Your Idea
If no one is looking for your business or topics related to it, no one will find you. In this digital age, if you can’t be found online, you can’t be found at all.
Whether you’re starting a blog, side hustle, or domain for your business, you must prioritize validation. Identifying a niche and finding search traffic doesn’t just validate your website idea—it validates your entire business.
First, let’s see if we can find search traffic in your niche. Let’s say you want to start a blog about dog toys.
We could use several free tools to research search traffic:
- Google Keyword Planner
- Ubersuggest
- Ahrefs Keyword Generator
- AnswerThePublic
- Moz Keyword Explorer
- Keyword Surfer
- Google Trends
To keep things simple, let’s stick with Google Trends.
Here’s what we get when we type “dog toys” into Google Trends.
Interest has ebbed and flowed over time, but it’s generally gone gradually up over the last 5 years. Zoom in, and you can see the peaks in interest tend to happen during the month of December each year—this is a natural trend for most retail products.
Looking at the trajectory for “dog toys,” it’s a safe bet interest will continue building.
2. Choose Your Website Builder
Let’s choose which platform you will use to build your website. We’ll start here (rather than with your domain name) since some website builders bundle domains names into the setup process and cost.
You have 3 primary options when it comes to building a website:
- All-In-One Website Builder
- Content Management System (CMS)
- Program from Scratch
None of these options is necessarily better than another—each has its pros and cons that make it more suitable for specific websites and user needs.
Let’s look at each of these options in more detail to help narrow down your choice.
All-In-One Website Builder
Website builders bundle everything you need to start a website into a single platform. You’ll get hosting, domain names, templates, drag-and-drop editors, email addresses, and support. This is the fastest and easiest way to get a site up and running.
You can build really pretty (and functional) websites with website builders.
However, all-inclusive website builders tend to be a bit pricier than other options, and they have rigid systems with less customization. Complicated websites with unique demands might not find the tools they need with a website builder.
Popular website builder platforms include Wix, Squarespace, Shopify, Weebly, and Webnode.
Pros of a Website Builder:
- Easy to use
- Fast to set up
- Bundles everything into one platform
- Doesn’t require technical expertise
- Support understands the ins and outs of the platform
- Pre-built templates don’t break
- Mobile optimization is built-in
Cons of a Website Builder:
- More expensive than CMSs
- Lacks the flexibility to customize details
- Doesn’t include a broad collection of plugins
Content Management System
CMSs are more complex than website builders, but they give you more control and customization options. Popular systems include WordPress, Joomla!, Drupal, Magento, and TYPO3. However, WordPress is the most popular (and user-friendly) option, so we’ll focus on that option.
Now, let’s get on the same page about which WordPress we’re talking about because this is a common point of confusion. There’s WordPress.com and WordPress.org:
- WordPress.com: Free website that’s hosted by WordPress. It provides limited design options and features, and you can’t monetize it, either (without buying a commercial plan).
- WordPress.org: Fully functional CMS website that’s hosted by you.
We’re talking about WordPress.org.
Find a Hosting Provider
WordPress is just the CMS system—it’s not the host. If you go with this option, you’ll need to find a hosting provider. Don’t worry—this is quick and easy, especially if you go with one of our top picks.
We recommend Bluehost, Dreamhost, HostGator, or SiteGround for hosting your WordPress website. They all provide one-click WordPress install, meaning they’ll create your website for you on their servers. This eliminates the time-consuming (and sometimes confusing) task of installing it manually.
Pros of Content Management Systems:
- Choose your own hosting provider (and prices)
- Edit the code directly or add plugins to customize your site
- Use the technical flexibility to improve the page loading speed
- Make changes to everything from the format to the colors and fonts
Cons of Content Management Systems:
- WordPress has a strong learning curve—don’t expect to master it overnight
- While there’s editing flexibility, you’ll be limited by templates (most of the time) unless you have coding expertise
- You may need to hire a programmer to edit templates or make complex integrations
Program from Scratch
Another option is to code your entire site from scratch. Open up a code editor, and let your fingers get to work.
While this option gives you total creative freedom of your site’s capabilities and appearance, it’s going to take a whole lot of soul-sucking time. And it’s often a waste of time, especially since you can find existing code (with CMS systems, plugins, and website builder widgets) that does the exact same thing.
Still, there’s something special about building something from the ground up. If you’re a programmer, consider this option. If you’re not, only think about hiring someone if you’re building a 100% custom application that doesn’t exist anywhere else on the internet.
Pros of Programming from Scratch
- Enjoy total creative freedom to build what you want
- Forget about paying for themes, templates, and plugins (though, you still need to pay for hosting)
- Build custom applications
Cons of Programming from Scratch
- Building a site from scratch is time intensive—you’re trading time (days, weeks, and months) for dollars
- Requires technical expertise or a hefty budget to hire a programmer
- You won’t have much support if something breaks or goes wrong
3. Secure a Domain Name
You might have noticed that you don’t have a name for your website yet. That’s fine. Totally fine.
We think it’s better to start with a viable domain name before you get attached to a website’s name because one is in short supply while the other is limitless.
Fall in love with a website name before you find an available domain name, and you might end up with a URL like: https://www.doggietoys123.guru/.
Obviously, that’s not ideal.
Instead, brainstorm names you’d like for your website. For a website about dog toys, you might consider names like:
- Dog Toys
- Doggy Toyz
- Puppy Pal Toys
- Doggy Play Things
- Toys for Dogs
- Toys for Pups
- Pup Toys
Now, there’s no guarantee any of the domain names are available with a .com domain extension, but there’s only one way to find out. Let’s check GoDaddy’s domain name search.
Search for an Available Domain Name
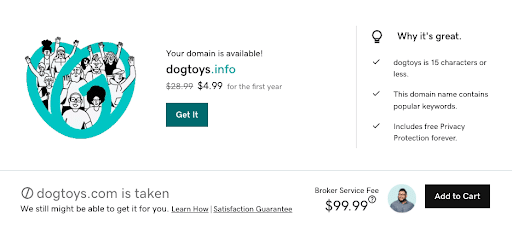
First, let’s look for dogtoys.com.
Well, it doesn’t look like that one’s available. However, you could buy dogtoys.info, dogtoys.life, or dogtoys.coffee.
We recommend looking for a domain name with an available .com extension. Here’s why:
- .com domain names are more memorable. If someone tries to type in your website’s URL from memory, they’re likely not going to remember it’s .info or .net—they’re going to try .com. A study shows that visitors are 3.8x more likely to assume your website ends in .com than anything else.
- 54% of all domains in the world use .com.
- People trust .com domains more than any other extension, including .org and .net.
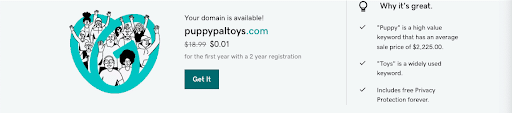
Since dogstoys.com isn’t available, let’s search for another option. Let’s try puppypaltoys.com.
Look! It’s available.
4. Plan the Structure of Your Website
Before choosing a theme and adding content and pages, make a holistic plan for your website. Your structure includes the pages your site uses, such as your homepage, blog, about page, products, and contact forms.
What does the site need to include? Is it a portfolio, or will you primarily have blog content? Will you need an ecommerce store, or are you going to have product and solution pages?
There’s no right answer. Every website is different depending on your idea, business, and industry. However, it’s best practice to figure out what you want your website to look like before you start building it.
Not only will this help you make your vision a reality, but it’ll also ensure your website sitemap priorities search engine optimization (SEO). Here are a few things to keep in mind when designing the structure for your website:
- Prioritize: Less is more. Your website doesn’t need 15+ pages—it might only need 3 or 4. Start with the basics. You can always add more later.
- Focus On User Experience: Design your website with your users in mind. Is it easy for them to navigate, or will they need to frequently hit the “Return” button or go back to the homepage to find what they need?
- Establish a Linking Structure: Every page on your website needs to link to other pages on your site. Each thread of your sitemap web should be connected.
5. Select a Theme
OK, let’s take a step back and see how far you’ve come. At this point, you’ve done the following:
- Found a niche and validated your idea
- Chosen a platform to build your website
- Secured a domain name
- Planned a structure for your website
Now, you’re ready to start building your site. This is usually the fun part. Themes and templates make this quick and easy.
With themes, you can skip the nitty-gritty process of piecing together color schemes, fonts, headers, footers, and page structure. You just pick a theme, install it, and your entire site will be formatted to accommodate that theme’s pages and settings.
You’re not done yet, though. You’ll still need to go in and make edits, create new pages, and rebrand the website to get it exactly where you want it—themes just accelerate the process and give you a good starting point.
The hardest part about working with themes is the sheer amount of options at your fingertips. You could spend an entire afternoon browsing through potential themes without coming to a final decision—that’s a dangerous waste of time.
Theme Factors to Consider
Instead of sifting through limitless options, here are some things to consider that’ll narrow things down a bit:
- Costs: You have plenty of pricing options when it comes to themes and templates. You can choose a basic free theme or purchase a high-end premium theme. You can also pay a developer for a custom website template. Remember, time is money. Pinching pennies on a free theme might demand hours of building and customization later. A $50 or $100 theme might sound expensive, but your time is valuable, too.
- Flexibility: You’ll need to make up-front tweaks to your theme, and you’ll make further adjustments down the road. Choose a theme that’ll make it easy to customize your website to your needs. You’ll find plenty of sexy themes at your disposal, but many won’t let you change non-default elements. Think long-term when choosing a template.
- Responsiveness: This is a non-negotiable factor—your site needs to work on various devices and screen sizes. Responsive templates adjust your setting to look good on mobile phones, tablets, and desktops. Don’t choose a non-responsive theme. Simple as that.
- Loading Time: Some of the more flashy themes make a good first impression, but they take too long to load. Long load times not only make for poor user experiences, but they also negatively impact how search engines will rank your website. Choose themes with fast load times across devices.
- SEO: Good-looking sites for your peers aren’t always good-looking sites for Google’s crawling bots. Ensure your site has the right basic SEO structure on every page to help it rank.
- Customer Support: Templates break. It happens. When it does, you want a team you can reach out to for help—fast. Look for templates that guarantee customer support. It’s worth the peace of mind.
Best Themes for Your Brand-New Website
Let’s skip straight to the chase and give you a few of our favorite themes and templates on the top platforms.
Best WordPress Themes
- Astra (Paid)
- OceanWP (Free)
- Avada (Paid)
- StudioPress (Paid)
- Hestia (Free)
Best Squarespace Templates
- Ready (Free)
- Five (Free)
- Wexley (Free)
- Horizon (Free)
- Galapagos (Free)
Best Shopify Themes
- Venture (Free)
- Simple (Free)
- Debut (Free)
- Story (Paid)
- Vantage (Paid)
Read More: The Absolute Best Premium and Free Shopify Templates
6. Complete the 5 Essential Pages
It’s time to start building. Your theme will likely come with a handful of pages pre-built, and it’ll be up to you to pick and choose which to keep and remove. You might need to add some new ones, too.
Regardless of your website (whether it’s a portfolio, ecommerce store, or contact information for your business), you need a few basic pages at a minimum.
Here are the 5 essential pages you need to add before you launch:
- Homepage
- About Page
- Contact Page
- Product/Services Page
- Privacy Policy
Homepage
This is the first page your visitors will see, and it needs to include your most compelling content. Depending on your business’s purpose, you might want to include an email signup form at the top or an irresistible call to action (CTA) that takes them somewhere else on your website.
Your homepage’s primary goal is to keep your visitors on the website. Do everything you can to ensure they don’t bounce to another site or hit the “Return” button. Make sure this page loads quickly and is responsive across all devices.
Most of the time, you’re not going to make a sale on your homepage, but that’s OK. Your homepage is intended to welcome and validate curious visitors and direct them to the appropriate next page on your site. That might be your contact page, product page, or blog.
About Page
Your about page describes who you (or your business) are and what you do. It should briefly describe your history and vision.
However, don’t get lost in the narrative of telling your life story. Remember, your website isn’t about you—it’s about your customers. Tie everything back to them.
Seriously.
If you write a sentence and can’t figure out how it relates to your customer or why they should care, nix it from your about page. It’s not relevant.
Consider paragraphs from two about pages and think about which would resonate better with your visitors:
- Example 1: We founded our brewing company in 1992 with a mission to turn our passion into reality. We wanted to make good-tasting beer that used natural ingredients. That’s how we got our roots in the brewing world.
- Example 2: We founded our company in 1992 to better help customers like you find a beer that not only tastes good, but that’s good for you. You now have a health-conscious ally in the brewing world.
Notice how the first example focuses on “we” and our” while the second example primarily uses “you?” Your about page should read more like Example 2—relate everything back to your customers and focus on them and not yourself.
Contact Page
Let your customers know how to reach you. You don’t have to give them your email address or phone number if you’re not comfortable sharing that information. However, you do need to provide them with some way to contact you.
Here are a few contact options you can include:
- Call
- Text
- Facebook Messenger
- Instagram profile
- Twitter handle
- Built-in chat
The choice is ultimately up to you. If you want to include email as a contact option, we recommend adding an email form. This will prevent sneaky bots from crawling your page and snagging your now publicly listed email address.
You should also include this information in your header or footer so customers can contact you from anywhere on the website.
While you can always include your contact information on your about page, it’s best practice to have a separate contact page. Internet users have come to expect this on modern-day websites, and they won’t always know where to find this information if you don’t include a contact page.
Product/Services Page
Tell your visitors what you do. Do you sell products or services? What type? How are yours different? What are the costs?
This is where you hit hard with the sell. Avoid jargon and provide clear descriptions of your products and services. Don’t assume your visitors know what an adaptive software development tool is or use acronyms they might have never encountered.
Again, relate everything back to your customer. They don’t want features—they want results. Instead of explaining everything your product does, describe how it helps.
For example, let’s say you’re selling a website theme. Instead of depicting it as “One of the prettiest themes on the internet,” consider describing it like “Sell more products with a theme that’ll invoke confidence with your customers.” The second example illustrates to your customer how your product makes their life better.
Privacy Policy Page
Document what data you collect from visitors on your site and how you use this information. The world is cracking down on data privacy, and you leave yourself exposed to legal issues if you don’t post this information up-front.
In addition to a privacy policy page, add a terms and conditions page. This defines the rules for how visitors need to behave when visiting your website.
Don’t worry about crafting all of this legalese on your own. If your data collections and use are simple, you can often use an online generator or service to create your privacy policy and terms and conditions pages. For example, GetTerms can help you generate a privacy policy page in less than 2 minutes—just answer a few questions, and they’ll populate the text for you.
However, for legal purposes, it’s always best to get a lawyer to create (or verify) your documents to keep you safe. And in business, it’s always better to be safe than sorry.
Blog (Optional)
You’ll notice that a blog isn’t included in the 5 essential pages above. That’s because not every website needs a blog. Yes, they can help generate SEO content, provide helpful pages for customers, and make you a thought leader—but they’re not essential (especially before launch).
For example, you don’t need blog content if you’re launching a website for your plumbing services. You might get plenty of leads just from your local Google listing or Facebook. However, if your leads start to run dry, a blog might be an excellent way to boost your site’s credibility, score some additional backlinks, and better outrank your competition.
Even if you plan to add a blog to your website, it’s not a prerequisite before launching. You can always add it later.
7. Launch It Already
Your site doesn’t need to be perfect before you release it into the wild wild web. In fact, it shouldn’t be.
If you wait to build a perfect site, you’ll never launch.
Instead, focus on a minimum viable product (MVP). Build the barebone essentials, and optimize later.
“If you’re not embarrassed by the first version of your product [read: website], you’ve launched too late.” — Reid Hoffman, Cofounder of LinkedIn
Once your site is functional and looking presentable, ship it. You can always add, edit, and remove elements later—the most important part is launching a functional website.
Take this section seriously. Remember, you’re trying to build a website in 60 minutes—not 60 days.
Don’t worry too much about typos or future pages you want to add. You’re not going to have traffic flooding the site from the get-go. That’s going to take time.
Launch as soon as possible to unlock these benefits:
- Start collecting feedback: Learn what customers (and your mother and best friend) think about your site before investing too much time in it. You might find a page that needs optimizing, and you might find another that needs deleting—ideally before you spend 10 hours tweaking it to perfection.
- Pivot before it’s too late: Some ideas and websites fail—that’s just how the internet goes. Launching your site early lets you start collecting data and feedback so you know whether you should pursue your idea or drop it before it’s too late.
- Build trust and credibility: Websites take time to become reputable—with humans and search engines. The faster you launch your site, the sooner you can begin building your domain history, indexing, backlinks, content, and credibility.
- Prevent procrastination: Your site is live and accessible to the world. While traffic might not be knocking on the door yet, you’re paying for a website and hosting—it’s time to get things rolling.
- Begin generating leads: Throw up an email capture form on your homepage and start turning visitors into leads from the get-go. The longer you wait to launch, the longer you’ll have to wait to gain leads.
Post Website Launch To-Do List
Hits the buzzer.
“Time!”
Did you finish in 60 minutes? Congratulations—you now have a dazzling new site that’s ready to be the home base of your ambitions. Technically, it’s finished, but there’s always more you can do to polish your website and make it better.
Again, let me reiterate: there’s always more you can do with your website.
Don’t get caught in the never-ending loop of tweaking your website. Be intentional with how you spend your time. Set aside an hour or so every week or month to optimize and customize. Trust us—you’ll have an ever-growing to-do list.
Here are a few ways you can continue improving your site after launch:
- Integrate with Google Analytics
- Start blogging
- Configure Secure Sockets Layer (SSL)
- Optimize for search engines
- Speed up your page load times
- Add an ecommerce store
- Include email and text signup forms
Learn the Skills You Need to Grow Your Website
Launching your website is just the beginning. However, just because you build it does not mean they will come. There are over 1.88 billion websites on the internet—you can’t just expect customers to stumble across your domain.
You have to go and find them.
Once you’ve launched a site, it’s time to drive traffic and find customers with tactics like Facebook Ads, YouTube, Instagram, email, SEO, and content marketing.
Don’t worry—you don’t need to use every channel on the internet to send traffic to your website. Test a handful, prioritize a few, and forget the rest.
Need help getting started? Check out our catalog of free courses. You’ll learn lessons like:
- How to go from 0 to 500K+ Instagram followers in 12 months
- Attention-hacking copywriting secrets for better conversions
- How to run Facebook Ads
- Creating a better MVP to increase profit while decreasing your workload
- How to find products to sell on your ecommerce site
- The content marketing playbook for driving traffic
Find the perfect course for you on our training page. Every course on here is free, so go crazy and learn whatever you need to take your website to the next level.